ホームページ制作スタート〜納品までの流れをご説明させていただきます。
STEP
情報設計(ワイヤーフレーム作成)
お客様からお預かりした情報やご希望内容を整理し、情報に優先順位をつけ、ページ構成やレイアウト配置を考えます。ご確認いただき、問題がなければデザイン制作に着手します。
STEP
デザイン制作
実際に使用するお写真などを配置し、配色や装飾をご提案させていただきます。
※デザイン案が決定するまでに、サーバー・ドメインをご用意していただきます。サーバー契約やドメイン取得に関するご不明点はサポートさせていただきます。
STEP
WordPressへの実装
デザインが決定したら、いよいよ実装です。インターネット上にホームページを構築していきます。
STEP
サイト確認・最終調整
実際のホームページをご確認いただきます。ご要望がございましたら、文章や画像など細かな部分の修正を行います。
※大きなレイアウト変更やページ構成に関わる変更、また、制作開始時にお伺いしていないご希望に関しましては、追加料金が発生いたします。
STEP
納品・アフターサポート
最終修正・ご確認が完了しましたら、納品とさせていただきます。納品時にホームページの管理方法などのマニュアル資料をお渡しさせていただきます。ご希望がございましたら、ZOOMにてより詳細なご説明もさせていただきます。また、納品から30日間はアフターサポート期間となります。
※アフターサポート期間は管理方法やブログの投稿方法など、操作面でわからないことをご質問いただけます。(内容追加や画像差し替えなどは対応外となります。納品までの確認の際にお申し付けくださいますようお願いいたします。)
各ステップにおいて、お客様にご確認いただくタイミングを設けております。気になる点は次のステップに進む前にご指摘いただくことで、スムーズに制作を進めることができます!
メニュー詳細はこちら




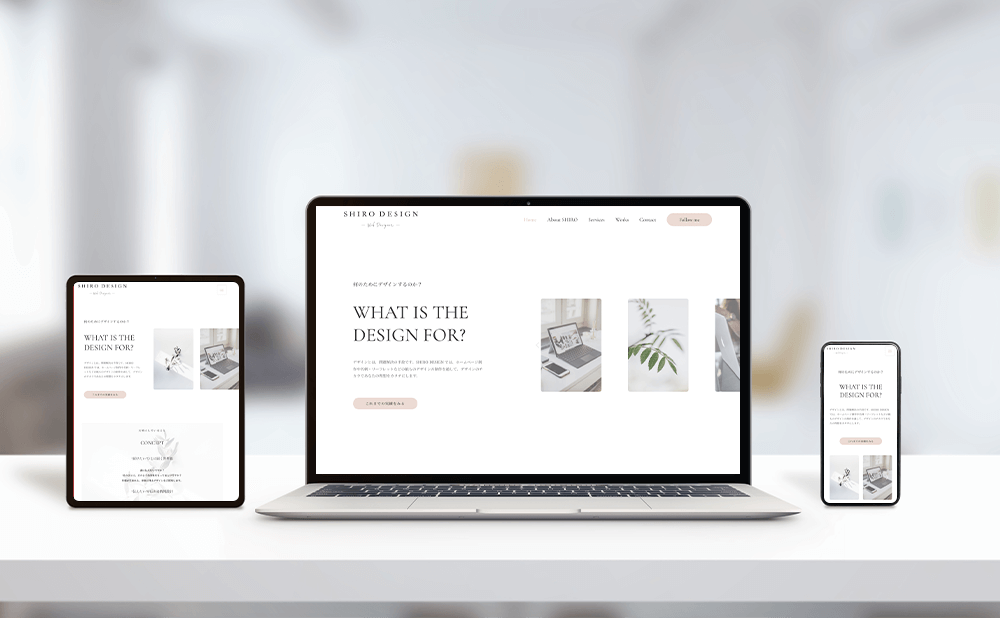
ホームページ制作
ワードプレスのテーマを使用したホームページ制作です。デザインカスタマイズが可能です。ZOOMによるオンライン打ち合わせでお客さまのご要望を丁寧にお伺いし、最適なホームページをご提案させていただきます。